Bikin Pages, Yuk !
Salah satu yang saya perhatikan jika sedang blog walking adalah desain. Sekiranya ada desain yang menarik dan cocok buat web ini, langsung cari tahu gimana cara buatnya.
Udah lama banget penasaran gimana caranya bikin page(s) yang kalo diklik langsung diarahkan ke url yang dimaksud. Kalo klik lewat gambar sih udah ketemu caranya, itupun hasil "ngoprek" sendiri.
Alhamdulillah, setelah melototin si blogspot ini maka ketemulah caranya; klik page(s) dan langsung dirouting ke link url-nya. Alhasil, sekarang teman-teman bisa langsung menikmati koleksi tangkapan lensa saya yang selama ini duduk manis di Flickr lewat blog ini :)
Okey, kita mulai caranya !
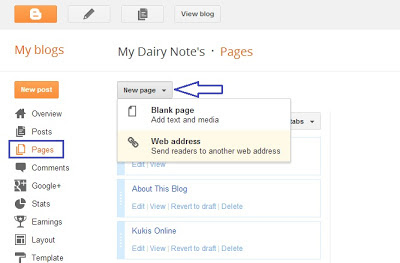
Setalah Login, langsung meluncur ke area Design dan klik Pages seperti gambar dalam kotak biru di bawah ini. Setelah itu klik New Page seperti yang ditunjuk sesuai arah panah berikut. Dari drop down list, ada 2 pilihan.
Jika memilih blank page maka akan muncul tampilan berikut. Oh ya, page ini bersifat statik. Jadi hanya bisa untuk 1 postingan. Kalau mau buat postingan yang bersifat informasi 1 arah misalnya berisi informasi tentang siapa kita secara lebih rinci, nah fitur page ini bisa digunakan. Saya pakai cara ini untuk promo kue kering jualan saya.
Jika memilih Tops Tabs maka tampilan pages yang akan tampak seperti gambar berikut. Ini yang saya pilih sebagai desain blog saya.
Dan pages akan terlihat sebagai list jika memilih Side Links.
Seperti biasa, klik Save Arrangement jika sudah selesai. Sesuaikan dengan selera untuk mengubah tampilan ya, apakah mau memilih yang Side List atau Tops Tabs.
Mudah bukan ?











4 comments
Nice info, mak... Suka deh penjelasannya. Mudah diikuti. Lagi dong tutornya. Request cara mengganti tampilan blog pakai desain sendiri, dan cara input gambar bergerak/flash di blog... Kayak yang biasa suka ada di blog-blog lain yang bentuknya kerlap-kerlip bintang, binatang jalan, dll. Tengkiu mak sebelumnya...
ReplyDeleteAlhamdulillah jika manfaat, mak. Insya Allah requestnya bisa terpenuhi :)
Deletekl sy pages sy taro di atas, di bawah header mbak :)
ReplyDeleteBoleh-boleh aja mba Myr...'kan selera ^_^
DeleteHai ^_^
Terima kasih sudah berkunjung dan membaca tulisan saya di blog ini.
Silakan tinggalkan komentar yang baik.
Mohon maaf, komentar anonim maupun yang sifatnya spam, tidak akan dipublikasikan.
Keep reading and Salam !